为方便开发者体验和快速实现 WebRTC 的音视频通话或低延迟直播等功能,我们在 GitHub 及 Gitee 提供了 WebRTC Demo 在线网页和示例源码,下面我们来了解一下。
WebRTC Demo GitHub
WebRTC Demo GitHub 在线体验地址:https://zegoim.github.io/express-demo-web/src/Examples/DebugAndConfig/InitSettings/index.html 。
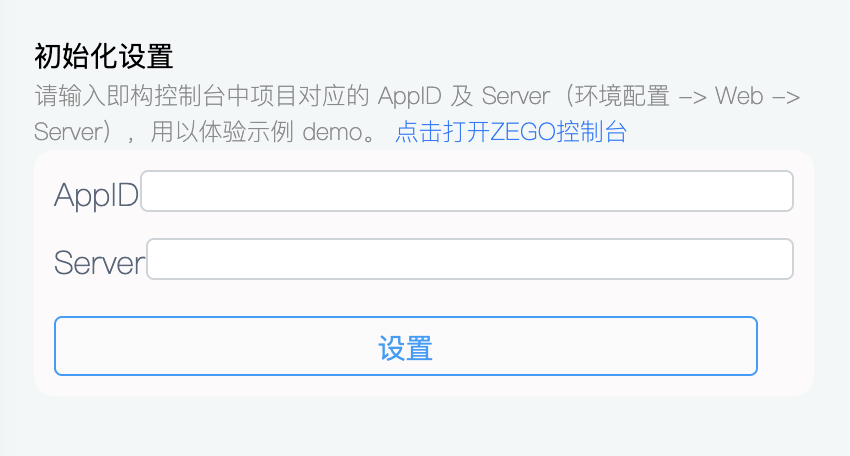
注:体验前请输入ZEGO控制台中项目对应的 AppID 及 Server(环境配置 -> Web -> Server),用以体验示例 demo。 没有AppID 及 Server请点击打开 ZEGO控制台 注册免费获取。
ZEGO WebRTC Demo 功能
1、最佳实践
对于前端开发者,可以体验使用 Vue、Angular、React 实现音视频功能;及跨平台移动端的多人视频通话功能。
2、常用功能
WebRTC 推拉流(包括推多路流、CDN推拉流等)、常用视频配置(分辨率/帧率/码率等)、房间实时消息、信息监测、低延迟直播等。
3、进阶功能
如设置视频编码属性、自定义视频/音频采集、耳返与声道设置、音量变化、音频3A处理、变声、AI 降噪、混音等。
4、其他功能
设备检测、网络检测、混流、屏幕共享、音视频轨道替换、范围语音、背景虚化与虚拟背景、基础美颜等。
WebRTC Demo 示例源码及运行指引
ZEGO WebRTC Demo 示例源码下载地址:https://github.com/zegoim/express-demo-web
接下来我们来看下如何快速跑通示例源码,体验基础的音视频通话服务。
准备环境
在开始集成 ZEGO SDK 前,请按照以下兼容性要求,安装浏览器:
| 浏览器 | Windows | Mac | Android | iOS |
|---|---|---|---|---|
| Chrome 58 或以上 | ✔️ | ✔️ | ✔️ | ✖ |
| FireFox 56 或以上 | ✔️ | ✔️ | ✔️ | ✖ |
| Safari 11 或以上 | – | ✔️ | – | ✔️ |
| Opera 45 或以上 | ✔️ | ✔️ | 部分支持 | ✖ |
| QQ 浏览器最新版 | ✔️ | ✔️ | 部分支持 | ✖ |
| 360 安全浏览器极速模式 | ✔️ | ✔️ | ✖ | ✖ |
| 微信浏览器 | – | – | ✔️ | iOS 14.3 或以上版本,并且当微信版本为 6.5 或以上时,支持推拉流iOS 14.3 以下版本仅支持拉流 |
| WebView | – | – | ✔️ | iOS 14.3 或以上版本支持推拉流iOS 14.3 以下版本仅支持拉流 |
注意:仅支持 SSL 的 Web 服务器(HTTPS),localhost,127.0.0.1 等同于 HTTPS。
前提条件
已在 ZEGO 控制台创建项目,申请有效的 AppID,以及获取到接入服务器的 “Server 地址”,详情请参考 控制台 – 项目管理 中的“项目信息”。
示例源码目录结构
以下目录结构为 express-demo-web 子目录的文件结构,下文所涉及的文件路径均为相对于此目录的路径。
.
├── README.md
...
└── src # 源码文件夹
├── Examples # 示例代码
│ ├── AdvancedAudioProcessing # 音频进阶功能
│ ├── AdvancedStreaming # 推拉流进阶
│ ├── AdvancedVideoProcessing # 视频进阶功能
│ ├── CommonFeatures # 常用功能
│ ├── DebugAndConfig # 调试与配置
│ ├── Framework # 最佳实践/框架相关
│ ├── Others # 其他功能
│ ├── QuickStart # 快速开始
│ └── Scenes # 最佳实践/场景相关
├── assets # 资源文件夹,存放项目共用的资源文件,包括sdk、各类依赖库、翻译相关的配置文件等
└── KeyCenter.js # 配置相关文件,可以填写申请的appID、server地址等运行示例源码
1. 在下载的示例源码中,使用支持的浏览器,打开 “./src/Examples/DebugAndConfig/InitSettings/index.html” 文件,输入前提条件中获取的 AppID 和 Server 地址后,单击“设置”。

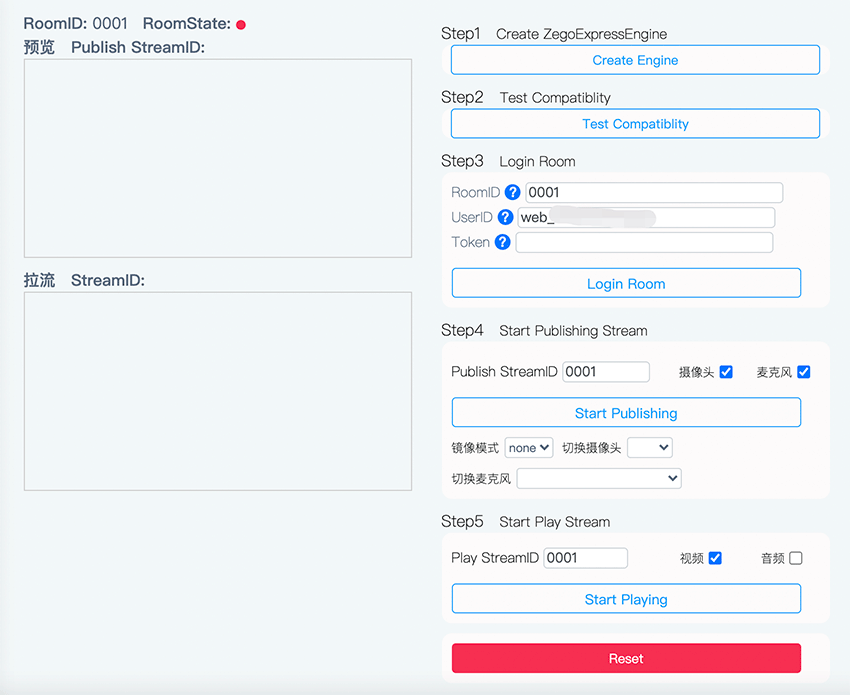
2. 设置完成后,可以开始体验 Demo 功能,即可使用支持的浏览器,打开 “./src/Examples” 文件夹下各场景功能的 HTML 文件。例如打开 “QuickStart/CommonUsage” 文件夹下的 “index.html”。
注意:
- 如果页面存放的本地路径中带有中文字符,打开页面时,部分浏览器加载 CSS 等样式文件可能会失败,页面将显示异常。建议开发者将源码文件的路径名称全部设置为“英文字符”。
- 为方便开发者调试,ZEGO 控制台 提供生成临时 Token 的功能,开发者可直接获取临时 Token 来使用,详情请参考 控制台 – 开发辅助。但是在开发者自己的线上环境中,一定要通过自己的服务端生成 Token。

WebRTC Demo 在线体验
在真机中运行项目,运行成功后,可以看到本端视频画面。
为方便体验,ZEGO 提供了一个 Web 端调试示例,在该页面下,输入相同的 AppID、RoomID,输入一个不同的 UserID,即可加入同一房间与真机设备互通。当成功开始音视频通话时,可以听到远端的音频,看到远端的视频画面。
小结:WebRTC 是一个支持网页浏览器进行实时语音对话或视频对话、进行实时数据传输(Web Real-Time Communication)的 JavaScript API,应用非常广泛。我们的 SDK 也使用了 WebRTC 技术实现实时音视频功能。希望通过以上 Demo 在线体验和示例源码跑通能够对 ZEGO SDK 有更多的了解,谢谢!